Top 10 UI Testing Tools In 2025

Have you ever landed a website and become frustrated by its unstructured layout or slow page loading time? The frustration isn't just annoying; it can drive potential customers away, underscoring the critical role of UI testing. User interface testing checks the appearance, functionality, and usability of apps/websites.
UI testing is centered around two primary concepts. The first concept is testers should check how the application handles user actions using the keyboard, mouse, and other input devices. Second, they must check whether visual elements are displayed and operate correctly. Testing user interface plays a significant role before a website/application is released to production. Here are some challenges: busy testers need help fixing UI mistakes, UI testing is complex because new features keep coming, and test scripts take time to create and run effectively.
However, the shift towards automated UI testing can be a strategic choice apart from manual testing. Some of the automated UI testing benefits are -
- Automated UI testing allows test execution much faster than manual UI testing.
- It helps perform effective regression testing by re-running test cases to ensure the previously working features still function as expected.
- UI automation tests websites and apps on different devices and browsers to find problems quickly.
- Enables teams to catch bugs before they reach production. Minimizes the cost and effort required to fix them.
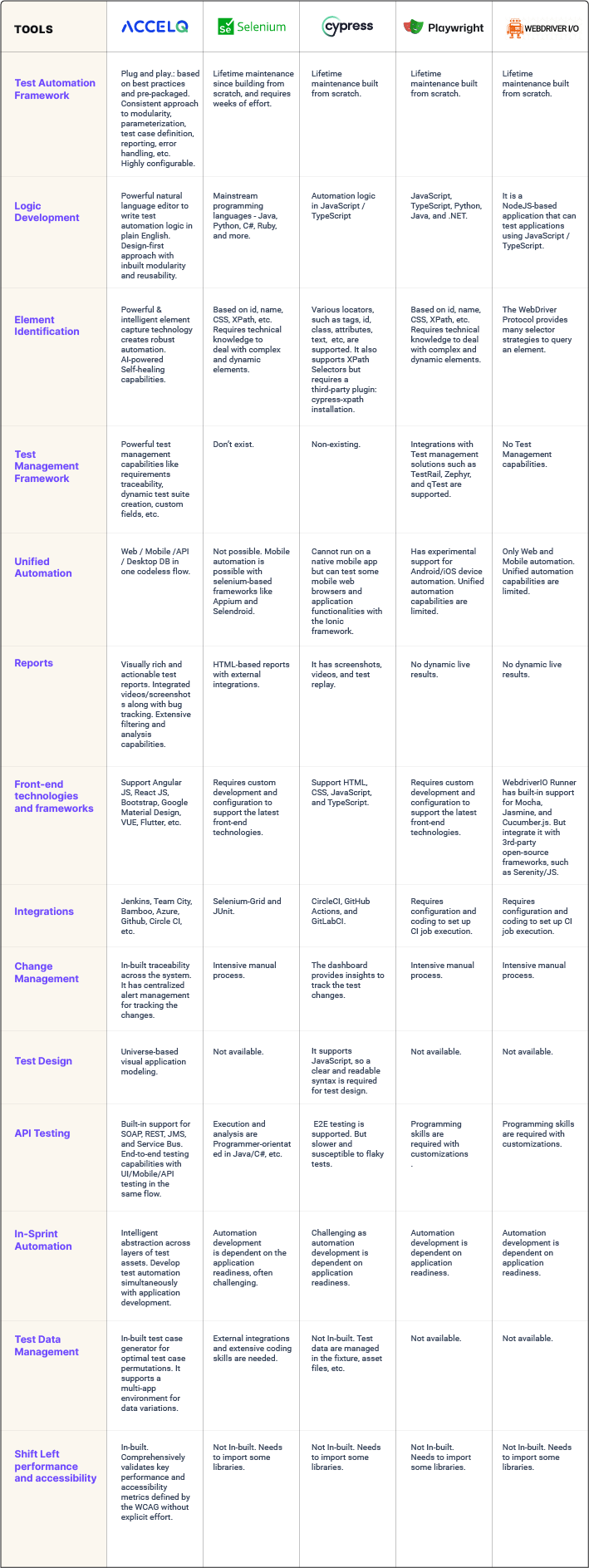
We've covered what UI testing entails, along with its challenges and benefits, let's delve into the top 10 UI testing tools/frameworks.
10 Best User Interface Testing Tools/Frameworks
1. ACCELQ
ACCELQ is the most powerful AI-driven testing platform. The platform can seamlessly automate web, mobile, desktop, API, and backend testing without coding. All aspects of the Quality lifecycle can be automated through this platform, from Test Design to Execution.
Features:
- The codeless test platform ACCELQ can automate all web/UI technologies – React, Angular, Vue, and Flutter.
- The platform achieves end-to-end validations with UI, API, mobile, and desktop in the same flow.
- Powerful & intelligent element capture technology creates robust automation. Self-healing automation reduces maintenance and accelerates ROI.
- ACCELQ is AI-powered natural language automation coupled with a next-generation recorder. Enable the entire team to automate; it’s fast and low maintenance.
- Easily extend to support newer technology and custom controls without programming complexities.
- The platform ensures a design-first approach with inbuilt modularity; No need for custom frameworks.
- It enables in-sprint automation with industry-first virtualized abstraction for functional testing.
- Integration with CI/CD tools like Jira, TFS, Jenkins, Bamboo, and more to ensure test automation is integral to the development lifecycle. Traceability is redefined with the connected test repository.
- The platform supports out-of-the-box composite controls in UI frameworks such as Kendo, Bootstrap, Google MD, and many more.
- Universe-driven visual test design keeps business focus while generating an Application blueprint.
- The platform supports model UI, and data flows to maximize coverage with auto-test generation.
- ACCELQ supports test asset management & inbuilt traceability with requirements.
Website Link: https://www.accelq.com/
2. Selenium

Selenium is a top-rated open-source tool and one of the oldest. Testers can primarily use this testing tool for automating web application testing.
Features:
- Using Selenium, tests are written in many programming languages like C#, Java, Python, Ruby, and more.
- Selenium IDE records multiple locators for each element it interacts with. Suppose one locator fails during playback other locators will be tried until the run is successful.
- Selenium Webdriver is for web-based testing. However, developers could easily extend the framework with Appium to make it supportable for mobile testing.
- Selenium, one of the UI testing tools for automation, supports many browsers but cannot perform mobile and desktop test automation.
3. Cypress

Cypress is a front-end testing tool built for modern web applications. This tool doesn’t support executing tests on native mobile apps.
Features:
- Cypress can verify and control the behavior of functions and server responses.
- This tool uses commands, such as .click( ), .dbclick( ), etc., to interact with DOM. These are called action commands. Document Object Model (DOM) is a programming interface for HTML and XML documents. DOM helps to create dynamic web pages.
- Applications built with frameworks such as React rely heavily on the DOM for updating content in a single HTML page without reloading the entire webpage.
- The various plugins extend Cypress’s internal behavior. Plugins can be used to write custom code and get executed during certain phases of Cypress’s lifecycle.
4. Playwright

Playwright was introduced into the market mainly to accommodate end-to-end testing needs. This tool can be aligned with the modern browser architecture and runs tests out-of-process.
Features:
- Playwright can create test scenarios in different contexts for different users and run them against your server under one test.
- Run your tests with UI Mode for a better developer experience by debugging and more.
- The Playwright Inspector helps to debug the tests. It lets you review your tests, live edit locators, pick locators, and see actionability logs.
- This tool supports the log in once feature. It means preventing repetitive log-in operations in each test but delivering complete isolation of independent tests.
- Playwright trace contains test execution screencast, live DOM snapshots, action explorer, test source, and more.
5. Puppeteer

Puppeteer is one of the automated UI testing tools specially used for Chromium-based browsers. Most of the manual testing in the browser can be done by this tool. Puppeteer supports only JavaScript.
Features:
- Puppeteer has event-driven architecture. Test flakiness can be removed and doesn’t require calling scripts.
- This tool exposes to browser contexts, so there is a possibility of parallel test execution.
- You can use Chrome DevTools to inspect the test environment while using Puppeteer.
- Using this tool, you can capture a timeline trace of your website to check performance issues.
6. NightwatchJS

Nightwatch.js is a tool created to write automated UI tests straightforwardly. It is an integrated framework for automated end-to-end testing on web applications and websites across all major browsers. It is written in Node.js to interact with browsers. This tool might require configurations and additional libraries.
Features:
- Nightwatch v3 introduces a point-and-click tool to help testers easily find selectors. It will improve team productivity in authoring tests and finding durable selectors for lower long-term maintenance.
- With earlier versions, testers could run unit & integration tests. But with the latest version, tests are doubled with in-build support for stubs, spies & mocks to achieve isolation in unit testing.
- This tool can implement worker threads for parallel runs and has observed improvements compared to previous versions.
- The latest version introduces visual regression testing as an in-house plugin. The plugin takes care of capturing screenshots and reports to review the differences.
7. Robot Framework

Robot Framework is open and extensible. Robot Framework can be integrated with virtually any other tool to create powerful and flexible automation solutions. Robot Framework is free to use without licensing costs.
Features:
- Robot framework can create reusable higher-level keywords from existing ones.
- The test data will be simple and easily edited in tabular format. When Robot Framework is started, it processes the data, executes test cases, and generates reports in HTML format.
- This automation framework supports testing web and mobile applications.
- Robot framework provides a command line interface and XML-based output files to integrate into continuous integration systems.
- The modular architecture of the Robot framework can create tests even for applications with several diverse interfaces. Yet, the core framework does not know about the target under test, libraries handle the interaction among applications. Libraries can either use application interfaces directly or use lower-level test tools.
8. Protracter

Protractor is an end-to-end test framework for Angular and AngularJS applications. Testers can run tests against applications in a real browser and interact with it as a user would.
Features:
- The protractor can execute tests before the webpage finishes pending tasks. So, testers don’t have to worry about waiting for a webpage to synchronize.
- This framework supports Angular-specific locator strategies, allowing you to test Angular-specific elements without any setup effort.
- Protractor is built on WebDriverJS, which uses native events and browser-specific drivers to interact with an application.
9. TestCafe

TestCafe is an end-to-end testing framework. It is a free and open-source test runner. It requires a basic understanding of JavaScript and the Node. JS.
Features:
- TestCafe runs tests in the browser but does not interact with the application’s back-end.
- This testing framework cannot measure performance metrics like requests per second.
- It can interact with web applications. But cannot emulate system events, such as GPS signals, and can’t interact with browser windows.
- The TestCafe framework doesn’t collect or share any data related to your tests.
- TestCafe includes a hybrid automation engine that executes system-level and in-browser code.
10. WebDriver I/O

WebdriverIO is a progressive automation framework designed to automate mobile, web, and desktop applications. It provides a set of plugins that help you create a scalable and stable test suite.
Features:
- WebdriverI/O is a versatile framework for performing whole E2E and component testing on browsers.
- The feature-rich framework, WebdriverI/O, allows to integrate with various built-in and community plugins.
- It supports cross-browser automation through WebDriver and WebDriver Bidi.
- The WebdriverIO testrunner has a command line interface for a powerful configuration utility and helps you create your test setup in less than a minute.
Conclusion
The evolving trends of UI testing are visual testing, UX testing, and the rise of no-code tools. Automated visual testing plays a vital role in maintaining the aesthetic integrity of UI changes. UX testing goes beyond functionality to encompass usability and accessibility. No-code tools are revolutionizing how to design attractive websites with their drag-and-drop features.
Given the unique features of various UI testing tools, each is tailored to automate different aspects of UI testing. Selecting the most appropriate tool from a range of options can be difficult. Yet, considering the industry trends, we have compiled a list of the top 10 UI testing tools/frameworks for you to decide on before investing.
ACCELQ is a cloud-based, no-code test automation platform among these tools. It facilitates continuous testing of both UI and API elements in modern applications, enabling early detection of performance issues. The platform can automatically generate optimized UI and API test cases for performance monitoring, which is noteworthy. Connect with our QA experts for those seeking solutions in application performance testing. Contact us today!
Discover More
 Top 10 Microservices Testing Tools In 2025
Top 10 Microservices Testing Tools In 2025
Top 10 Microservices Testing Tools In 2025
 Understanding RESTful API: How They Work?
Understanding RESTful API: How They Work?