Cross Browser Testing with Non-functional Tests

We have heard a lot about cross-browser Testing. Suppose you have a mobile app or a web-based one. In that case, you must be performing browser compatibility to ensure that the application works well and try to include the most popular browsers besides Chrome or Safari (I declare myself a big fan of Brave and Arc Browsers).
But do we understand the implications of doing cross-browser Testing? Multiple devices, multiple OS, various versions, and upgrades. These parts only cover the functional part, what if I tell you that you also need to consider non-functional Testing? If you are doing non-functional Testing as part of your cross-browser strategy, great news, but if not, we will cover that there, so buckle up and enjoy the article.
Understanding Non-Functional Tests
Let’s clarify the term “Non-functional tests” for those familiar with Performance Testing as the only thing regarding non-functional validations. We have integrated more related non-functional validations, such as usability, reliability, security, etc., into the system. These help to test the readiness of the applications. For cross-browser testing with non-functional tests example, a non-functional test can check how many color vision deficiencies people can log in to an application with a specific color range.
Now, it’s time to define non-functional Testing:
Performance Testing
Evaluates the app’s working quality in diverse conditions. “Performance” covers stability, speed, scalability, and responsiveness. These tests include running the app through various stress conditions, loads, or traffic levels to examine how the application handles all those circumstances. Also, an application speed directly controls the user conversion rates, and an optimization test ensures the app provides an optimum user experience.
Usability Testing
This involves putting the applications through different anticipated typical scenarios that the users might face while visiting the web page or application for the first time. It concentrates on verifying the quality of experience by the user as provided.
Security Testing
It ensures that the application has no loopholes that could lead to any data loss or threats, and if not performed correctly, it can lead to security threats.
Accessibility Testing
Accessibility refers to designing apps, devices, services, or environments to be usable by people with disabilities. The concept concentrates on enabling all people through assistive technology: computer screen readers, object detection, special keyboards, etc. Accessibility is about creating usable technology for everyone, whether they have a disability or not.
Compatibility Testing
It examines the compatibility potential of the application in different browsers, operating systems, browser versions, third-party integrations, etc. It needs access to real-time devices, browsers, and OS to run tests that can determine the app’s behavior in various environments. The compatibility testing ensures that the web page or app runs uniformly across multiple devices, browsers, operating systems, and different versions.
Non-Functional Tests for Cross Browser
The functionality of a particular web page or application should be unchanged across different browsers. And for this, all the features must work efficiently across browsers. Static analysis of front-end code can ensure this without running the application. Visual Testing and test scripting can help cross-reference any code against compatibility mode.
In other words, we can test our web page or application for non-functionality, adapting what we have in our standard cross-browser testing. Let’s say we are validating three different browsers, Chrome, Safari, and Edge, validating the latest version and four other OS (Mobile and desktop) – does it sound familiar?
Using some tools, we can take advantage of our current test scripts and incorporate those non-functional tests relevant to our testing. For example, let’s include performance, usability, and accessibility, for the last two, we can easily incorporate those using layout Testing. Layout testing discovers noticeable inconsistencies and verifies resolution, reliability, accessibility, and resource scaling.
Non-Functional Tests Strategy
Non-functional Testing is an essential type that evaluates how a system behaves under specific conditions, as we read before, regardless of its particular behaviors. This type of Testing helps ensure that a system meets end-user expectations and enhances its overall performance. How can we incorporate it into our Test Strategy?
It is crucial to write test automation scripts, but let’s clarify some challenges identified for cross-browser Testing:
- Maintaining the testing infrastructure and test suites could be hectic
- Updating or creating test scripts can take more than two sprints
- Testing complex E2E consumes valuable QAs and developers’ time.
Cross-browser Testing is exhaustive and can be incredibly hard, adding non-functional Testing into the equation can be 2x or 3x harder. We can consider always adding more resources and covering as much as possible, doing more with less, or perhaps including an automation platform to help with non-functional Testing. You already pay a license if you do cross-browser using real or simulated devices. In that case, be sure you are getting enough for your pay.
ACCELQ’s no-code, AI-powered, comprehensive test automation platform alleviates these non-functional challenges. The no-code platform helps developers and QAs increase their testing footmarks and accelerate testing velocity. Similarly, this modern testing platform allows organizations to improve performance, usability, and accessibility. It helps them accelerate automation with AI-driven test development and maintenance.
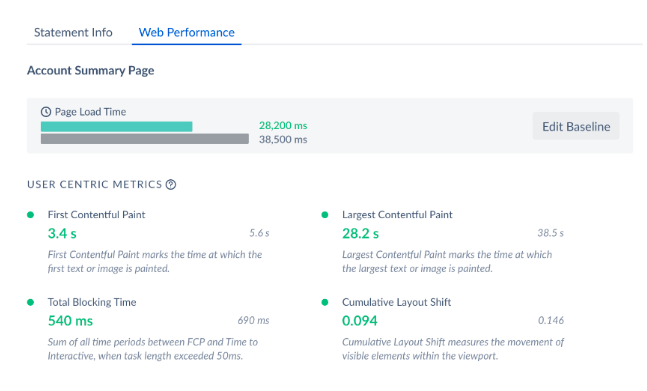
- Load Time – Measures the time it takes to load the page.
- First Contentful Paint (FCP) – It marks the time the first text or image is painted.
- Largest Contentful Paint – This marks when the most significant text or image is painted.
- Total Blocking Time – Sum of all periods between FCP and Time to Interactive when task length exceeded 50ms.
- Cumulative Layout Shift – This measures the movement of visible elements within the viewport as the page loads.

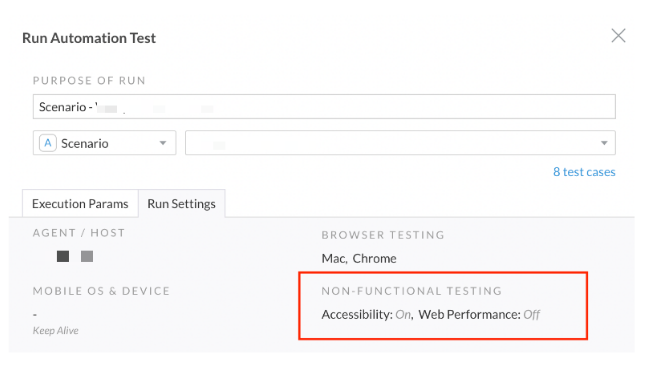
After enabling Web Performance and establishing a baseline, performance metrics are compared at the beginning of each action in the test scenario. It is executed right after the page synchronization is completed.
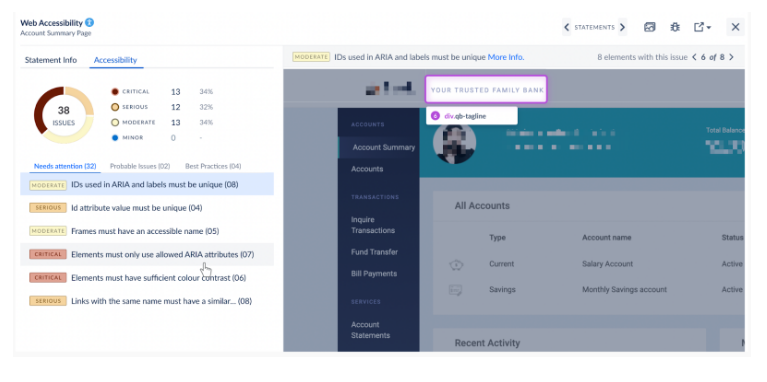
In the same case for accessibility Testing, you can enable Accessibility validation. It will comprehensively validate accessibility parameters defined by the WCAG 2.0 and 2.1 on level A and AA compliance requirements and several best practices. No explicit effort is required from a development and QA point of view.
By enabling these options, you can effectively perform cross-browser non-functional Testing, identify and resolve other issues, and provide a seamless user experience regarding non-functional requirements across various browsers, versions, and platforms.
Wrapping Up
Finally, modern testing platforms offer a simplified and efficient approach to cross-browser Testing. By replacing complex scripting with intuitive AI enhancement tools, these tools enable non-technical team members to create and run tests, streamlining workflows and saving invaluable time. Identifying user journeys without the need for scripting or coding empowers organizations to conduct thorough Testing and identify areas for improvement.
These platforms facilitate prompt issue resolution and web page or web application performance optimization with comprehensive metrics, error highlighting, and third-party integrations. Embracing modern browser testing platforms allows organizations to enhance customer-facing scenarios, streamline workflows, and involve team members from diverse roles in the testing process.
If you want to accelerate your cross-browser testing and increase test confidence, your search ends here. Connect with us to see how ACCELQ enables cross-browser testing with non-functional tests and transforms testing for your organization.
Geosley Andrades
Director, Product Evangelist at ACCELQ
Geosley is a Test Automation Evangelist and Community builder at ACCELQ. Being passionate about continuous learning, Geosley helps ACCELQ with innovative solutions to transform test automation to be simpler, more reliable, and sustainable for the real world.
You Might Also Like:
 Behavior-driven Development (BDD) Testing: A Complete Tester’s Guide
Behavior-driven Development (BDD) Testing: A Complete Tester’s Guide
Behavior-driven Development (BDD) Testing: A Complete Tester’s Guide
 Test Case vs Test Scenario: Know the Key Differences
Test Case vs Test Scenario: Know the Key Differences
Test Case vs Test Scenario: Know the Key Differences
 Best Regression Testing Tools for 2026: Top 10 Revealed
Best Regression Testing Tools for 2026: Top 10 Revealed