Software Functional Testing: Process, Automation & Best Practices

If you’ve ever used an app that consistently does not serve its purpose, you can imagine that frustration. This is where functional testing of software guarantees reliability. It ensures that all functionalities of a software application work properly and offer a consistent user experience. Functional testing is critical for software quality assurance, whether verifying login functions, or more complex business workflows.
Software Functional Testing is no longer optional & a must for Evolving Businesses. It catches critical bugs, validates business logic, and protects data integrity to stabilize the system. Functional testing takes advantage of automation to execute processes more quickly, consume fewer resources, and ensure complete test coverage.
- What Are the Benefits of Automating Functional Testing?
- Types of Functional Testing
- What is Functional Testing in Software?
- How Functional Testing Automation Can Be Implemented?
- Examples of Software Functional Testing
- Is Functional Testing Manual or Automation?
- Choosing the Best Functional Testing Tool
- Why Choose ACCELQ for Functional Testing?
What Are the Benefits of Automating Functional Testing?
The future is functional test automation, which makes testing faster, more accurate, and more scalable. Here’s why it’s such a game-changer:
- Greater Test Coverage – Conduct rapid testing of essential functionalities in various scenarios.
- Higher Accuracy – Reduce human error while validating user workflows
- Feedback in Real-time – Execute automated tests whenever you make code changes and get real-time feedback.
- Resource Optimization – Testers can channel their energy towards complicated scenarios while automation handles repetitive tasks.
- Long-term savings — higher up-front cost avoided by less manual testing effort
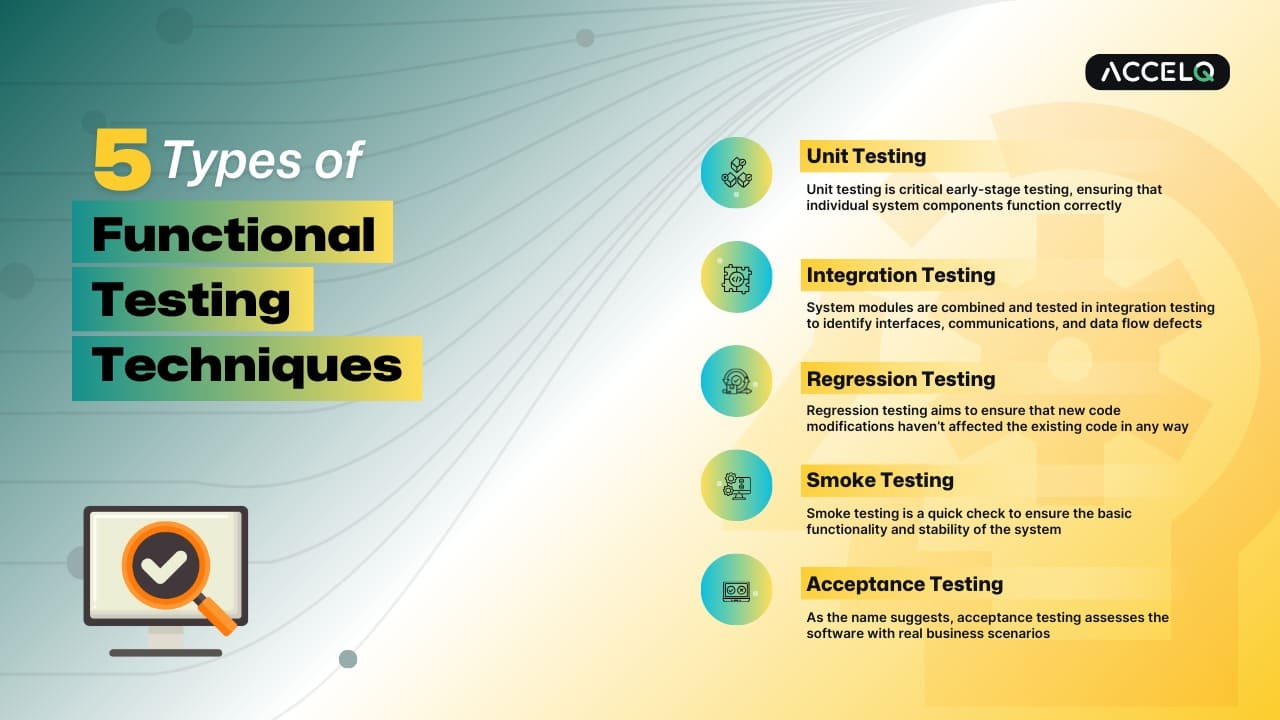
Types of Functional Testing
Functional software testing for each application would require a specialized approach. Here are some key types:
- Unit testing verifies that individual parts of the application are functioning correctly.
- Smoke Testing rapidly assesses the critical functions before extensive testing.
- Regression Testing validates new updates not to break existing features.
- Integration Testing verifies that various application modules communicate appropriately.
- Validation or User Acceptance Testing (UAT) confirms the software meets real-user expectations.
What is Functional Testing in Software?
Functional testing is designed to ensure that your software meets business and user expectations. Key areas include:
- User Interface (UI): Ensuring proper usability, layout, and navigation.
- Business Logic: Validating workflows, such as discount applications in e-commerce.
- Database Interactions: Verify CRUD (Create, Read, Update, Delete) operations for data integrity.
- APIs & Integrations: Verifying smooth data exchange between connected systems.
- Security Testing: Ensuring data protection and AI-driven threat prevention with robust testing measures.
How Functional Testing Automation Can Be Implemented?
Automated software functional testing follows structured steps to ensure efficiency and accuracy:
- Requirement Analysis – Identify key test cases suitable for automation.
- Select the Right Tool – Choose automation platforms like ACCELQ for codeless yet robust testing.
- Develop Test Scripts – Automate UI interactions, input validations, and backend verifications.
- Test Execution & CI/CD Integration – Automate tests for continuous feedback.
- Result Analysis & Maintenance – Regularly update test scripts for evolving applications.
Examples of Software Functional Testing
Example 1: Online Banking Payment
Objective: Validate a successful payment transaction.
Steps:
- Log in with valid credentials.
- Navigate to the “Make a Payment” section.
- Select a saved payee and enter payment details.
- Confirm the transaction.
Expected Outcome: Successful transaction with confirmation and transaction history update.
Example 2: E-Commerce Return Process
Objective: Ensure users can initiate returns for eligible orders.
Steps:
- Log in and navigate to Order History.
- Select an order and choose “Return Item”.
- Choose a reason for return and submit the request.
- Expected Outcome: The return request was processed with confirmation and return label generation.
Is Functional Testing Manual or Automation?
Manual or automated tests can be used for software functional testing. Exploratory testing is better accomplished through manual testing, whereas regression, load, and performance testing is best suited for automation. The best approach depends on the application complexity and testing frequency.
Choosing the Best Functional Testing Tool
When selecting a functional testing tool, consider:
- Simplifies testing for non-technical users while allowing advanced scripting.
- Enables continuous testing in agile environments.
- Supports web, API, and enterprise application testing.
- Quickly identifies and fixes script errors.
Why Choose ACCELQ for Functional Testing?
Functional testing automation is no longer a choice you make – as the demand for faster, high-quality software grows, it has become a necessity. Different tools chosen can make a difference in a seamless, scalable, and efficient test automation.
Here’s why ACCELQ stands out:
- AI-Powered Codeless Automation – Simplifies testing for both technical and non-technical users.
- End-to-End Test Coverage – Supports web, API, database, and enterprise application testing.
- Seamless CI/CD Integration – Enables faster releases with continuous testing.
- Intelligent Self-Healing Scripts – Reduces test maintenance efforts.
Ready to simplify your testing? See how ACCELQ speeds up automation and boosts quality—book a live demo.
Prashanth Punnam
Sr. Technical Content Writer
With over 8 years of experience transforming complex technical concepts into engaging and accessible content. Skilled in creating high-impact articles, user manuals, whitepapers, and case studies, he builds brand authority and captivates diverse audiences while ensuring technical accuracy and clarity.
You Might Also Like:
 Build Quality From Day One: Practical Techniques That Work
Build Quality From Day One: Practical Techniques That Work
Build Quality From Day One: Practical Techniques That Work
 15 Types of Testing Every QA Must Know
15 Types of Testing Every QA Must Know
15 Types of Testing Every QA Must Know
 Test Script Writing: Key Challenges & How to Tackle them
Test Script Writing: Key Challenges & How to Tackle them