Choosing Between Manual Vs Automated UI Testing

Today, user interface plays a crucial role in adopting and advocating any software application. Besides being easy to use, application interfaces must be intuitive and engaging. Those who do not deliver the same are left behind simply because today’s digitally savvy user has no patience for choppy interfaces.
Studies show that:
- A significant 75% of consumers believe a website’s design directly reflects its credibility.
- Notable 52% of users won’t revisit a website due to poor aesthetics.
- Gen Z is strongly inclined towards personalized and intuitive UX/UI design.
- An effective UI can potentially increase a website’s conversion rate by upto 200%.
These points underscore the critical role of UI testing in the success of software applications. This blog seeks clarity and direction as teams decide between manual and automated UI testing.
- Why is it Important to Get UI Testing Right?
- The Role of Manual Testing in UI Testing
- Challenges in UI Testing
- Why is Manual Testing Not Enough for UI Testing?
- What is Automated UI Testing and why do we need it?
- The Difference Between Automated UI Testing and Manual UI Testing
- UI Test Automation Powered with ACCELQ
- Conclusion
Why is it Important to Get UI Testing Right?
UI testing tests all the portions of an application that come in direct contact with the user. It ensures that the application's graphical interface is complete and consistent. This form of testing allows developers and testing teams to catch and fix potential issues that make an application or website hard to navigate or confusing.
UI testing is invaluable for helping businesses understand how users interact with their software applications. Observing and analyzing these interactions allows businesses to discover issues and deficiencies that are otherwise hard to discover. It also replaces assumptions with quantified data and makes development decisions more well-informed.
Manual testing and automated UI testing are the two primary UI testing techniques. In this blog, we explore which is the best option.
The Role of Manual Testing in UI Testing
Manual UI testing involves software testers or QA engineers manually testing the UI of an application. They check all UI elements, such as buttons, forms, and menus, and test the usability, accessibility, and navigation of the application under different scenarios.
In manual UI testing, testers:
- Write the test cases and test scenarios.
- Manually check that the application functions appropriately and that all graphical elements conform to the documented requirements.
- Evaluate the website experience from the users’ perspective and provide a detailed evaluation of the website’s usability.
However, manual UI testing can be time-consuming. It is also prone to human error and bias.
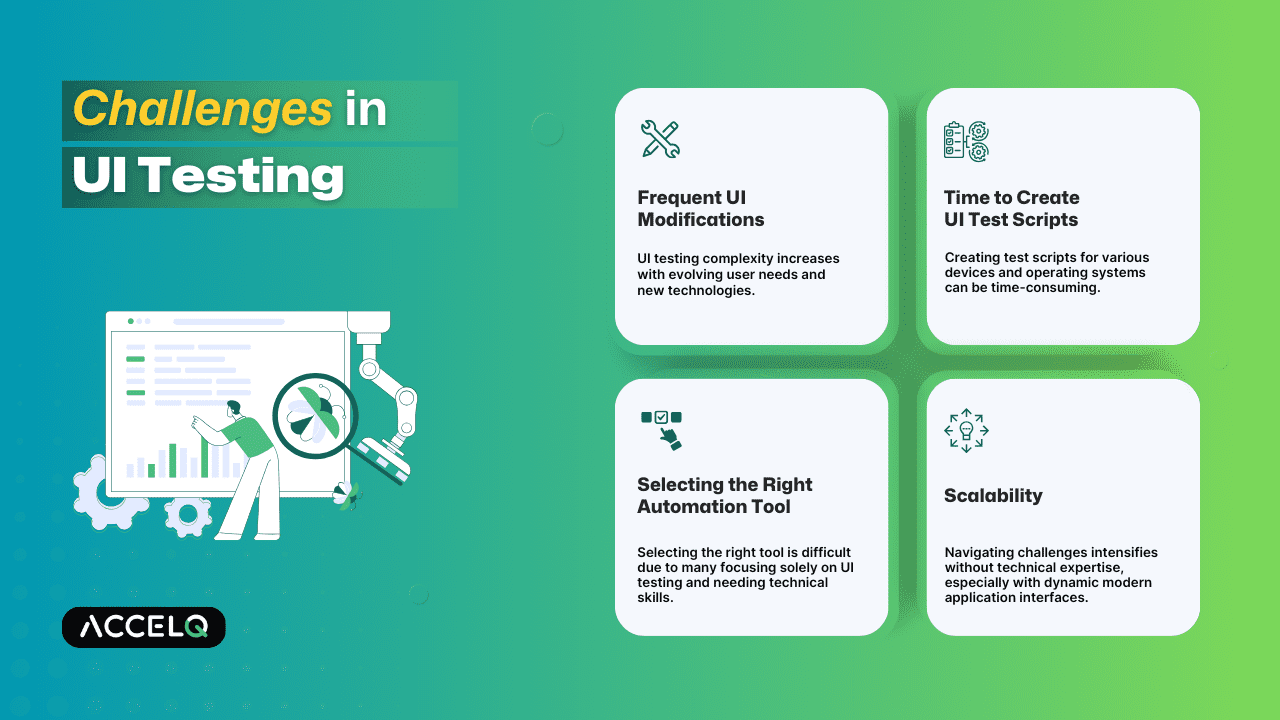
Challenges in UI Testing
UI testing has gradually become more complex as applications and websites begin to contain several components. While design elements like complex maps, diagrams, flow charts, animations, etc. make the UI more engaging and intuitive, they also complicate UI testing.
Testers must ensure that they thoroughly test all functionalities, elements, and frames driving these and that each component performs as desired. Let’s look at the challenges in this -
Enabling frequent UI modifications
Applications and websites need frequent upgrades as user needs evolve and new technologies emerge that allow developers to create more immersive, intuitive, and engaging user interfaces.
Changes related to integration with third-party tools, new versions, etc, call for new functionalities. Most modern apps have dynamic frontend UI, and testing these as the UI changes can become time-consuming and complex, especially when changes become frequent.
Testers must ensure they develop UI tests that can be used later when such modifications occur.
Time taken to create UI test scripts
UI tests have complex scenarios, so writing and creating test scripts can be extremely time-consuming. Testers must also account for diversity in the combination of devices and operating systems used to access an application.
This diversity of test environments makes UI testing more complex and increases the time to create comprehensive test cases and test scripts. The complexity increases in manual UI testing, as test creation and maintenance have to be done manually.
Identification of the right automation tool for comprehensive UI testing
While test automation is essential for comprehensive UI testing, it is not easy to select the right test automation tool. Several tools are available in the market with some only for automated UI testing.
However, such tools do not deliver a return on investment since they serve only one purpose i.e. testing the UI and nothing more. Most tools also demand technical knowledge and experience in UI testing.
Scalability
Test scalability often becomes a challenge with UI testing. When the UI alters, the tests have to be changed. Writing test automation scripts is also time-consuming. These become even more challenging without technical expertise, especially because most modern applications have dynamic interfaces.
Why is Manual Testing Not Enough for UI Testing?
While UI testing was previously conducted manually, today's applications demand more thorough testing. Testing must start at the beginning of the SDLC and run parallel to development.
At the same time,
- Apart from being time-consuming, manual testing is also resource-intensive and error-prone.
- It does not offer comprehensive test coverage.
- It may not be best suited when applications undergo many updates and enhancements frequently.
- Unnoticed errors in manual testing can also seep into further development stages and negatively affect the UI quality and app performance.
What is Automated UI Testing and why do we need it?
Automated UI testing uses tools and frameworks that automate the UI testing process. It checks and validates UI functionalities like user navigation, UI workflows, validating input fields, logical functionalities of each button, etc.
Automated UI testing
- Reduces the time and effort needed to conduct UI testing, allows testing to shift left, and ensures a wider testing footprint.
- Allows testing teams to simulate end-user interactions, automate end-user inputs, incorporate UI testing parallel to development, and access clear and dependable test results.
- Enables faster debugging and makes testing more scalable by ensuring the reusability of test scripts becomes more cost-effective with the right tool.
The Difference Between Automated UI Testing and Manual UI Testing
| Manual UI Testing | Automated UI Testing |
|---|---|
| Time consuming and prone to human error | Faster and more accurate |
| Smaller testing footprint and slow test velocity | More comprehensive testing footprint and greater testing velocity |
| Difficulty in validating dynamic and fast-changing UI | Validates dynamic and fast-changing UI with ease |
| Low test scalability and reusability | Highly scalable and reusable tests |
| Difficult to locate problem elements | Easily locate problem elements |
| Difficult to support fast testing cycles | Easily supports fast testing cycles |
| Need additional resources and effort to test supported operating systems, browsers, and hardware configurations | Tests can be performed quickly and without additional resources |
UI Test Automation Powered with ACCELQ
Test automation needs expertise, and some functionalities might be too fluid for automation. Testing teams, therefore, need comprehensive test automation platforms that accelerate UI testing further by offering no-code and self-healing capabilities.
ACCELQ’s comprehensive, no-code, AI-powered test automation platform eases the challenges of UI test automation and delivers testing velocity and comprehensiveness to testing teams.
The ACCELQ platform allows testing teams to:
- Write and manage manual test cases for functionality that may be too fluid for automation.
- Have AI-driven test development and maintenance.
- Enable unified test management.
- Leverage a next-gen manual testing tool that allows manual write test automation logic in plain English.
- Enjoy automated test case generation and data planning with proven risk coverage assurance.
- Ensure reliable test execution by intelligently adapting to unexpected application changes.
- Develop dynamic test plans based on requirements or risk factors.
- Employ a design-first approach and ensure robust element ID based on AI.
- Tightly integrate and embed the tool into the tool ecosystem.
- Leverage robust reporting and analytics for informed decisions and faster resolution.
- Enable Automation of all aspects of the quality lifecycle from Test Design to Test Planning & execution.
- Drive seamless integration with the existing ecosystem of tools like Jira, TFS, Jenkins, etc.
- Model UI and Data flows to maximize coverage with auto test generation with ease.
- Develop test scenarios based on predictive analytics and path analysis fast.
- Universe driven visual test design ensures business focus while generating an application blueprint.
- AI-powered natural language automation, coupled with next-gen recorder
- Powerful & intelligent element capture technology for robust automation
- Self-healing automation drastically reduces maintenance and accelerates ROI
- Test asset management & inbuilt traceability with requirements
- Automated Change impact analysis and alert management
- Cross browser cross platform executions on cloud or on-premise labs
- Dynamic live results view with actionable reports to trigger reruns
Conclusion
Getting UI testing right ensures that the application delivers a great user experience and identifies any issues or potential problems early on and before the software is released to the users. UI testing provides developers the feedback on the software experience and allows them to make the changes needed to improve user experience.
Great UI is essential to have happy users. A poor UI leads to user frustration and app abandonment.
Connect with us to see how ACCELQ can accelerate UI testing, make it more reliable, reduce test maintenance by 72%, and deliver a 53% cost reduction in your testing efforts!
Discover More
 Does monitoring your e-commerce website bring any benefits?
Does monitoring your e-commerce website bring any benefits?
Does monitoring your e-commerce website bring any benefits?
 Testing Strategies for Workday
Testing Strategies for Workday