Step-by-Step Guide to Mobile App Testing | Process, Types

In the mobile-first world we live in today, users demand that their apps are fast, flawless, and intuitive—anything less, and they quickly move on. This is what makes mobile app testing so crucial in the app development process. Comprehensive testing to ensure your app not only works but also gives your users the best possible experience on all devices, operating systems, and network conditions. Whether you’re opening a new consumer-focused service or an enterprise app, having a thorough mobile application testing process is the difference between success and failure.
- Why Mobile App Testing Is Critical?
- 10 Steps to an Effective Mobile App Testing Strategy
-
- Step 1: Prepare a Solid Test Strategy
- Step 2: Build the Right Testing Team
- Step 3: Select Testing Devices
- Step 4: Define Testing Types
- Step 5: Create Detailed Test Cases
- Step 6: Perform Functional Testing
- Step 7: Conduct Usability Testing
- Step 8: Test App Performance
- Step 9: Conduct Security Testing
- Step 10: Analyze and Report
- Conclusion
Why Mobile App Testing Is Critical?
Mobile app testing is the process of evaluating mobile applications for functionality, usability, performance, and consistency across various devices, operating systems, and network conditions. It ensures the app works as expected for real users in real-world scenarios.
Mobile app testing is not only about detecting bugs, but also about providing a good experience for end-users, which in turn leads to a good brand image and a productive business. App store optimization is the process of increasing the visibility of apps in app stores, typically those for iOS and Android, but also increasingly for Windows and BlackBerry. A well-tested app increases user retention, decreases churn, and reduces bad reviews—all of which are key to achieving app success.
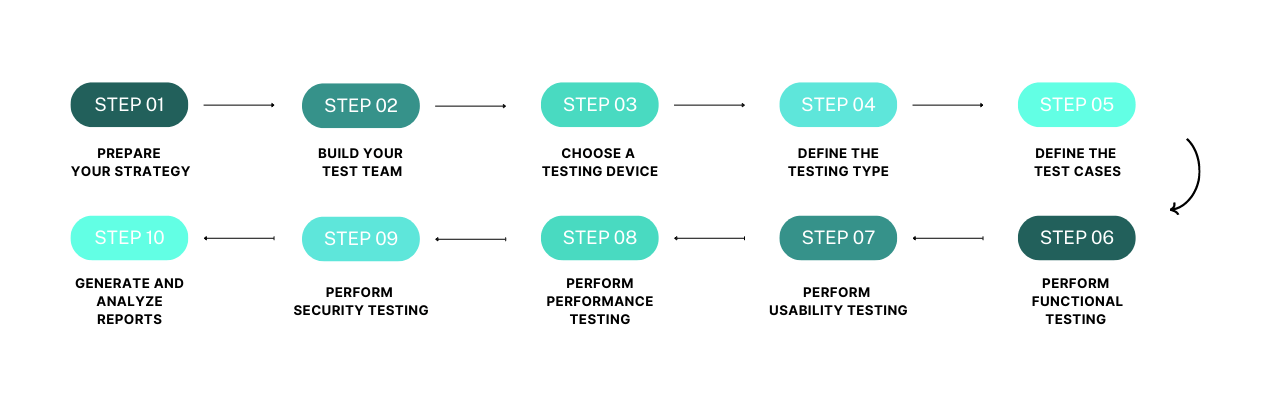
10 Steps to an Effective Mobile App Testing Strategy
Step 1: Prepare a Solid Test Strategy
A structured strategy lays the foundation for a successful testing cycle. Here’s how you can start:
- Define Your App Goals: Understand the core functionalities and target outcomes.
- Identify User Requirements: Align the testing scope with real user needs.
- Set the Scope: Decide on devices, platforms, and test depth.
- Choose Tools: Select automated mobile app testing tools that fit your objectives.
Step 2: Build the Right Testing Team
An experienced mobile app testing team can accelerate the process. Key focus areas:
- Functionality Expertise: Ensure understanding of app features.
- Performance Testing Knowledge: Prepare for network load and stress.
- Device Compatibility Awareness: Support multiple screen sizes and operating systems.
- UI/UX Design Sensitivity: Deliver seamless and intuitive experiences.
Step 3: Select Testing Devices
Choosing the right testing environment is crucial:
- Emulators: Quick, cost-effective for initial testing, but limited hardware simulation.
- Simulators: Good for software behavior but lack real-device sensors.
- Real Devices: Offer the most accurate results for functionality, usability, and performance.
Step 4: Define Testing Types
Mobile application testing must include both manual and automated approaches:
- Automated Mobile App Testing: Perfect for repetitive tasks like regression and performance testing.
- Manual Testing: Crucial for usability testing and complex exploratory tests where human judgment is needed.
A balanced mix of the both ensures comprehensive coverage.
Step 5: Create Detailed Test Cases
Structured test cases ensure consistent validation:
- Functionality Test Cases: (e.g., login, navigation, data submission).
- Feature-Specific Test Cases: Focus on modules like chat, scheduling, notifications.
- UI/UX Test Cases: Validate responsiveness, layout consistency, and visual appeal.
✅Test case example for mobile applications:
Test Case: Validate user login
Steps: Enter valid credentials > Click Login
Expected Result: User successfully navigates to the home page
Want to see how this process can be accelerated with AI? Explore how ACCELQ simplifies test case creation.
Step 6: Perform Functional Testing
Functional testing ensures that the app performs as expected:
| Test Area | Test Action | Expected Outcome |
|---|---|---|
| Installation | Install app on various devices | Successful installation and launch |
| Interface Functionality | Test buttons and links | Correct responses and redirections |
| Notifications & Alerts | Send notifications under different states | Accurate and timely delivery |
| Transactions | Test purchase flows or form submissions | Secure and error-free completion |
| Accessibility | Test with screen readers and accessibility tools | App is usable for visually or motor-impaired users |
Step 7: Conduct Usability Testing
Test the overall user experience:
| Test Area | Test Action | Expected Outcome |
|---|---|---|
| Navigation | Move across app screens | Smooth, intuitive flow without confusion |
| UI Consistency | Test responsiveness and look | Visual consistency across all devices |
| Notifications & Alerts | Send notifications under different states | Accurate and timely delivery |
| User Feedback | Gather feedback from real users | Actionable insights for UX improvements |
| Error Handling | Simulate user errors | Helpful, clear error messages |
Step 8: Test App Performance
Performance testing validates the stability of your app under real-world conditions:
| Test Area | Test Action | Expected Outcome |
|---|---|---|
| Load Testing | Simulate many concurrent users | Stable and responsive app behavior |
| Stress Testing | Push app beyond limits | No critical crashes, graceful recovery |
| Network Testing | Simulate 2G, 3G, 4G, Wi-Fi conditions | Optimal performance across network types |
| Battery Testing | Monitor battery consumption | Efficient energy use without rapid draining |
| Memory Testing | Observe memory usage | No excessive leaks or crashes |
Step 9: Conduct Security Testing
Ensure your app is resilient against potential threats with Security Testing:
| Test Area | Test Action | Expected Outcome |
|---|---|---|
| Authentication | Test secure login, multi-factor authentication | Proper access controls and user data protection |
| Data Encryption | Validate encrypted data storage and transfer | No data leakage risks |
| Input Validation | Test for vulnerabilities like SQL injection | Safe input handling with no vulnerabilities |
| Session Management | Analyze session expiration and timeout behaviors | Secure and timed-out sessions |
Step 10: Analyze and Report
Compile your testing results into comprehensive reports highlighting:
- Bugs and Issues Identified
- Performance Metrics
- User Feedback Insights
- Security Vulnerabilities
- Recommendations for Improvements
These reports provide valuable feedback for developers and stakeholders, ensuring continuous improvement.
Conclusion
Mobile app testing is not an ‘also ran’, it’s a core part of the development process. A strategic and meticulous process for mobile app testing leads to high-quality releases, improved user satisfaction rates, and a higher success rate for your app.
Utilizing solutions like ACCELQ, a no-code mobile test automation tool, can help you optimize and speed up testing operations. Dev and test teams can focus more on developing awesome features and less on extensive manual testing, allowing for faster go-to-market schedules.
Prashanth Punnam
Sr. Technical Content Writer
With over 8 years of experience transforming complex technical concepts into engaging and accessible content. Skilled in creating high-impact articles, user manuals, whitepapers, and case studies, he builds brand authority and captivates diverse audiences while ensuring technical accuracy and clarity.
You Might Also Like:
 Optimizing iOS App Testing Across Devices and Screen Sizes
Optimizing iOS App Testing Across Devices and Screen Sizes
Optimizing iOS App Testing Across Devices and Screen Sizes
 What Is Flutter Framework? A Guide to Flutter App Testing
What Is Flutter Framework? A Guide to Flutter App Testing
What Is Flutter Framework? A Guide to Flutter App Testing
 Mobile Testing with Emulator
Mobile Testing with Emulator