Web Automation Testing: Codeless Solutions with ACCELQ

When Rachel asks her team to name the challenges they are facing during sprint retrospective meets. Unsurprisingly – “No reliable automated web testing” or “Not enough web automation” or “Our web automation doesn’t support Safari” almost always make the list. That’s a testament to something most organizations are facing to this day.
There are a plethora of web automation tools available which claim to help in UI automation. Alas! Most of them have left the masses disappointed. They are either too rigid or need excellent technical proficiency or serve only specific aspects of automation well but not others. And having a versatile web automation framework in place that supports different browsers and different versions is a daunting nightmare in itself. Let’s not even go there. This means, often UI regression automation is only a part of the backlog. And hey, testing manually sometimes feels like a blessing compared to banging head against flaky tests.
I chanced upon ACCELQ’s Web Automate in a weekend Hackathon. It has managed to impress me on all levels.
Using ACCELQ’s Automate web, one can automate the entire smoke suite in just 2 days from scratch. Yes, you read it right from scratch. Check how –
Steps to automate smoke tests using ACCELQ.
1. Codeless
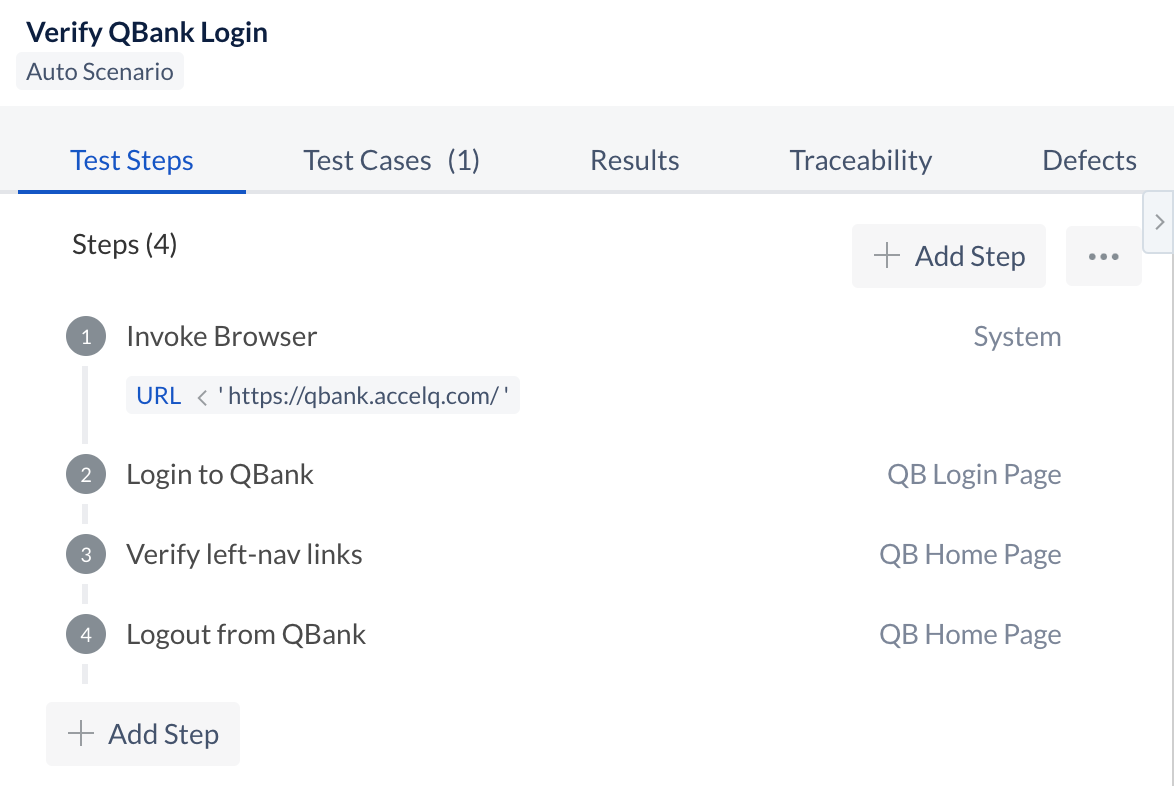
ACCELQ’s Web Automate offloads all the arduous tasks like choosing the framework, choosing the language of automation, the framework implementation, reporting, implementing the test cases. We can focus on designing the best tests and implementing those in simple English language. A test case here is a group of Actions, which can be correlated to a user’s activity while using the product. For instance, consider a test scenario where – “Verification of Bank login” is to be done. For that, the actions will be “Invoke Browser”, “Login to Bank”, maybe “verify that left panel navigation links are present” and then “logout”.

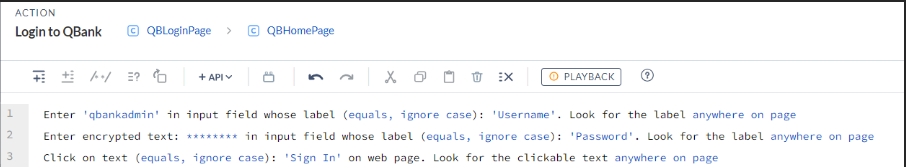
These Actions definitions in turn constitute the underlying logic to achieve that action. For instance, the “Login to QBank” Action will have the statements like “Enter Username”, “Enter Password”, and then “click on Submit button”. And all these steps and actions definitions are completely codeless.

2. Say Goodbye to flaky tests
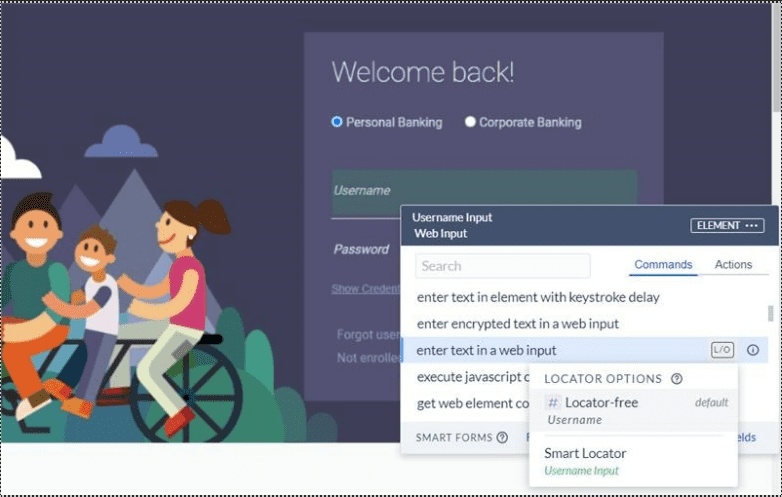
Finding unique and stable locators is another challenging part many struggle with. ACCELQ simplifies automation development by supporting a Locator-Free approach to element identification. This eliminates the need for frequent maintenance efforts, as automation scripts are not impacted by changes to the application's front-end HTML structure.

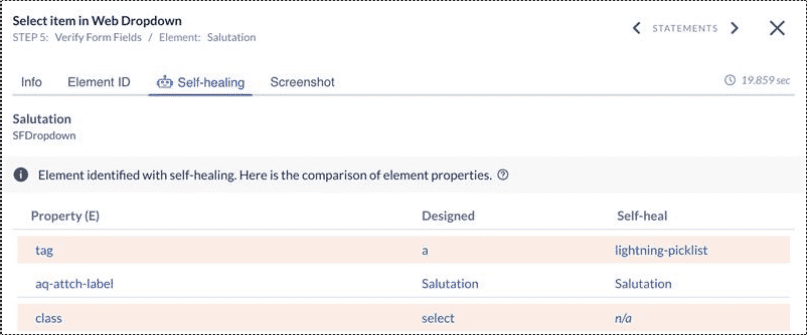
It also has a powerful Self-healing capability to address run-time element identification issues associated with the dynamic nature of application screens, ongoing updates to application UI, user errors in picking attributes for the Element definition, etc.

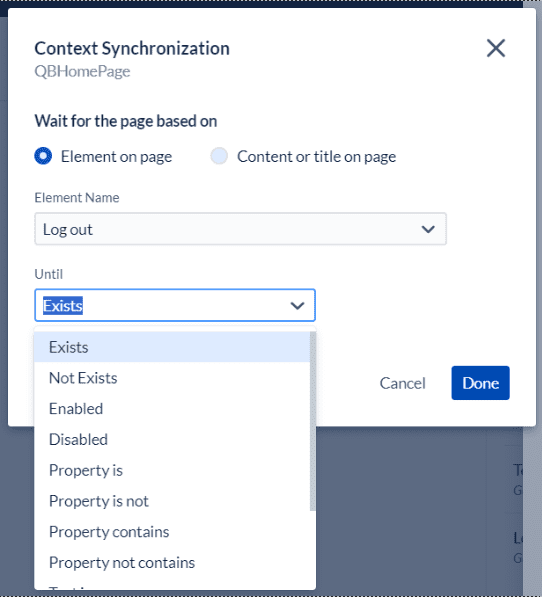
ACCELQ’s Web Automate includes the concept of “Context Synchronization”, it’s a way of ensuring the site is ready to perform actions. So, all tasks of ensuring whether a page is fully loaded or if a field is interactive, etc. can be swiftly done by “Context Synchronization”, thus making tests more stable.

3. Modular and Reusable
Codeless tool, yet no compromise made on the modularity. The advantages of an OOPs Framework like reusability and abstraction are easily achievable in this tool too. A test is broken down into steps. These modular steps called Actions can be reused in a different test later. For instance, in our example of “Verify QBank Login”, the Action “Login to QBank” can be reused in another test scenario, say “Perform Banking transaction on QBank” where “Login to QBank” will be the obvious first step. It is indeed a sustainable mode of test automation.
4. Cross-browser testing
All modern browsers like Chrome, Firefox, Safari, Internet Explorer, Edge are supported. So no external infrastructure service is needed. In addition, ACCELQ supports integration with Device Farms like Browser Stack, Sauce Labs, etc. they can be easily integrated and used if need be.
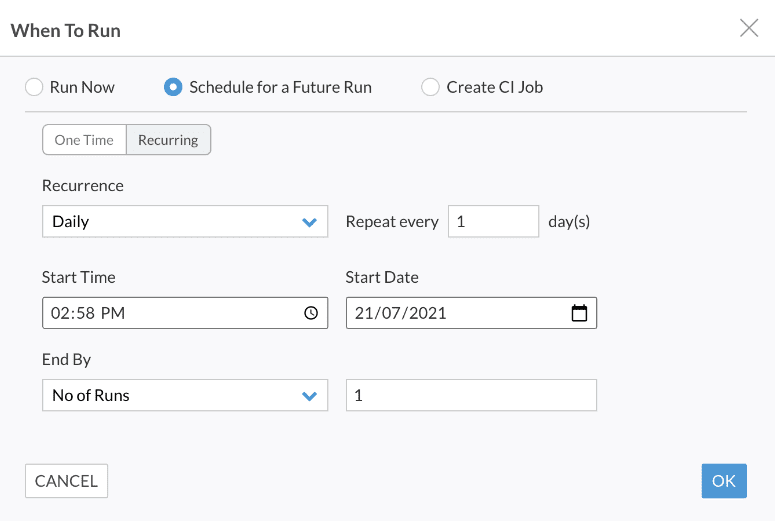
5. Scheduling runs and reporting
Periodic runs can be scheduled on ACCELQ’s platform. Besides CI integration jobs can also be set. It supports all leading platforms like Jenkins, Azure, Bamboo, etc., to trigger automation externally. ACCELQ’s reporting is another charm to use, which provides insightful summaries and perspectives. Built-in features like – sharing test run results over email and webhooks that help notify test kick-off and test completion over chat mediums like Teams, slack, etc. are also provided

With more streamlined processes in software development, shift-left testing is gaining traction. Shift-left testing is all about testing early and testing often. It advocates pushing testing to the early stages of development so that critical bugs during later phases are reduced, and the quality of the product is increased. As more and more organizations are embracing shift-left testing ethos, this wonder of a tool becomes even more indispensable for faster test automation. Being a codeless framework, it will not need special automation skills for someone to automate UI tests. Thus, making testing effortless in earlier software development stages. When organizations advocate that product quality is everyone’s responsibility and that everyone should be contributing towards it. It becomes even more crucial that test Automation is easy to implement. So that more hands are willing to contribute. And nothing gets easier than ACCELQ’s Web Automate.
With fast-paced product development, we need equally fast-paced Test Automation. No one is oblivious to the benefits of Automation. And ACCELQ’s Automate web is an emblem of ingenuity that will undoubtedly keep you on top of your Automation game. By offloading regression tasks to this tool, you can have plenty of time for exploratory testing. It’s not an overstatement to say ACCELQ’s Web Automate is here to shape up the future of Automation testing.
Discover More
 Cheatsheets every Tester Should Know.
Cheatsheets every Tester Should Know.
Cheatsheets every Tester Should Know.
 Accelerate your Testing with ACCELQ
Accelerate your Testing with ACCELQ